- Какой должен быть размер обложки в ВК
- Что должно быть на обложке сообщества
- Примеры хороших и плохих обложек для шапки группы ВКонтакте
- Как создать обложку для группы ВК в Canva
- Как сделать и поставить обложку в группу ВК
- С компьютера
- С телефона
- Актуальные размеры обложки в 2022
- Живая обложка ВК
- Аватар сообщества
- Как сделать меню в группе
- Делаем обложку для группы
- Создание обычной шапки
- Загрузка обычной шапки
- Создание динамической шапки
- Как добавить и установить обложку в группу ВКонтакте
Какой должен быть размер обложки в ВК
Рекомендуемый размер обложки для группы ВКонтакте — 1590х400 пикселей.
Однако владельцы сообществ могут использовать графику других размеров. Например, при просмотре публичной страницы с компьютера обложка отображается размером 795×200 пикселей. Для мобильных пользователей заголовок сообщества подстраивается под размер экрана.

Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.
Пользователи смартфонов видят «обрезанный» вариант обложек сообществ — на страницах обрезано 190-200 пикселей. Создавая графику для аудитории ВКонтакте, не забывайте об этой особенности, иначе призыв к действию или логотип будут обрезаны, а это негативно скажется как на бренде, так и на конверсии.

Когда я создавал обложку для своего сообщества ВКонтакте, я не учёл рекомендации социальной сети, поэтому на смартфонах обрезана обложка.
Поэтому для мобильных лучше настроить живую обложку.
Если вы сделали фото или нашли фото в фотобанке, которое прекрасно описывает ваш бизнес, но не соответствует рекомендуемым габаритам ВКонтакте, не расстраивайтесь. Такую графику можно поставить и на первую страницу сообщества — достаточно указать видимую область и обрезать изображение во встроенном редакторе для соцсетей.
Что должно быть на обложке сообщества
Создавая «шапку» для группы ВКонтакте, помните, что она должна содержать только основную информацию и ничего более. Если вы принимаете клиентов в офисах, обязательно укажите на обложке адреса, телефоны и часы работы отделений. Если вы собираетесь продавать какие-то товары через паблик, например, оригинальные мягкие игрушки, покажите их в «шапке».
Воспользуйтесь следующим руководством, если вы не знаете, что разместить на обложке своего сообщества:
- Заголовок. Не переусердствуйте с творчеством. Потенциальные подписчики должны сразу понимать по заголовку, куда они пришли и какую полезную информацию могут получить от аудитории.
- Подзаголовок. С его помощью можно расшифровать или дополнить заголовок. Старайтесь быть краткими в своих формулировках.
- Логотип. Если у вашей компании есть красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысит узнаваемость вашего бренда.
- Контактная информация. Телефон или e-mail также можно ввести на главной странице группы. Например, если вы занимаетесь доставкой еды и у вашего бизнеса есть один номер телефона для приема заказов, укажите его в заголовке».
- Фото ЦА. Еще один способ донести до будущего подписчика, что группа будет ему полезна. Но прежде чем размещать картинку или фото от целевой аудитории, не забудьте проанализировать и нарисовать портреты потенциальных клиентов.
- Изображение продукта. Если вы собираетесь продавать товары через паблик, используйте качественные изображения товаров в шапке».
Чтобы лучше понять, как правильно оформить обложку группы ВКонтакте, посмотрите удачные и неудачные примеры.
Примеры хороших и плохих обложек для шапки группы ВКонтакте
Начнем с хороших примеров. Владельцы этого паблика сделали себе в заслугу графику — на обложке есть заголовок, подзаголовок, логотип, контактная информация, УТП и призыв к действию.

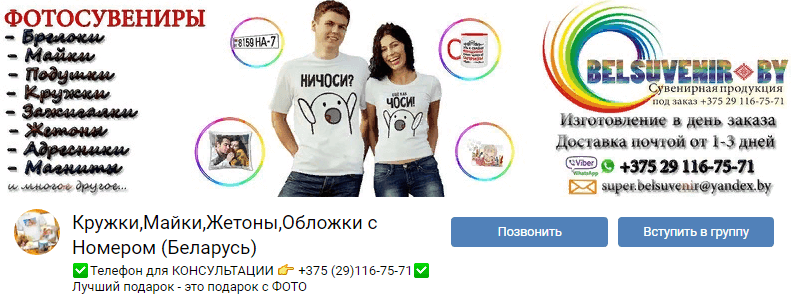
Еще один пример удачной обложки. «Шапка» не перегружена информацией — в ней только название, логотип и изображения товара. Подробная информация о деятельности сообщества размещена в статусе.

Лаконично, просто и со вкусом. На обложке нет ничего лишнего. Все необходимые данные — часы и график работы, адрес, контактные телефоны — изложены в информации сообщества.

Не очень удачный пример обложки группы ВКонтакте. Да, заголовок содержит контактные телефоны, заголовок и подзаголовок, логотип и УТП. Но не совсем понятно, в каких городах работает компания и какие услуги предоставляет. Расшифровки в статусе сообщества нет. Потенциальные подписчики должны будут прочитать текст публичной информации, чтобы понять, нужны ли им услуги компании или нет.

Еще один пример плохой обложки. Админ сообщества решил уместить всю информацию в «шапку» и получился убойный микс. Также на смартфоне крышка обрезана по бокам — список ассортимента, контактные данные и части логотипа пользователь не увидит.

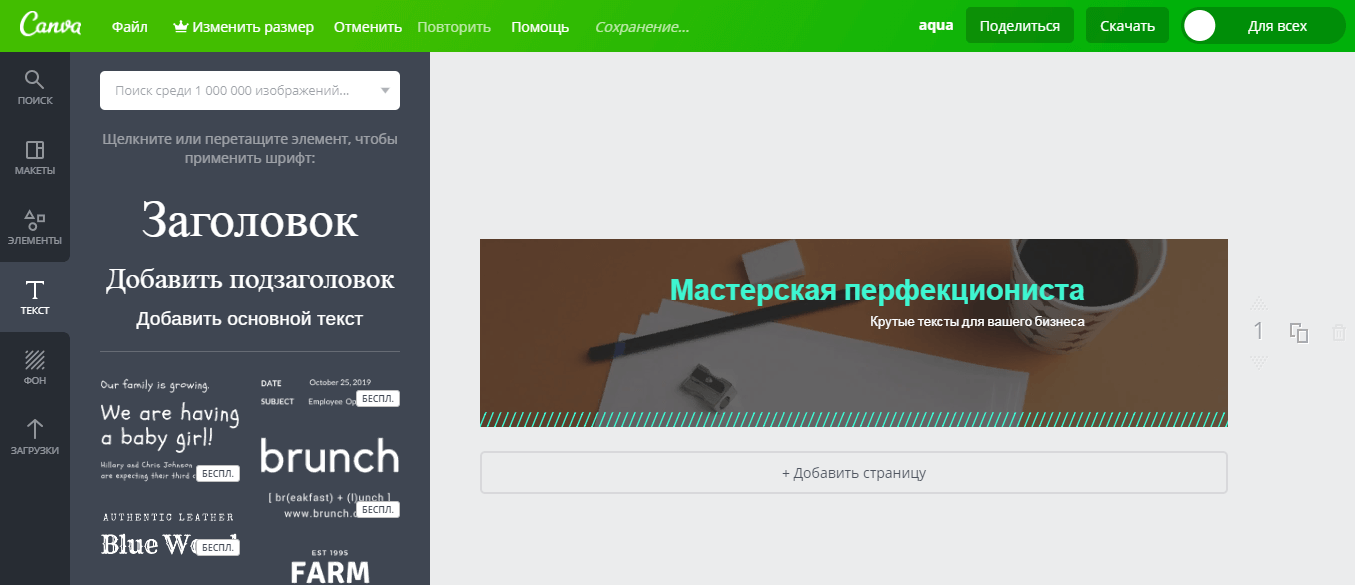
Теперь, когда вы примерно поняли, как сделать обложку группы ВК и что на ней разместить, пора переходить к практике. В этом вам поможет простой и бесплатный онлайн-редактор Canva.
Как создать обложку для группы ВК в Canva
Для создания обложки перейдите на главную страницу сервиса: canva и активируйте 30-дневный бесплатный период (позже вы сможете отменить подписку и пользоваться сервисом бесплатно). Вы можете использовать свою учетную запись Google или профиль Facebook для входа.

Шаг 1. После входа в Canva начните создавать обложку. Это можно сделать двумя способами — вручную, указав размер «шапки». При нажатии на кнопку «Создать обложку группы ВК» Canva откроет новый шаблон с рекомендуемыми размерами — 1590x400px — и вариантами макета.

Шаг 2. Если вы не знаете, что нанести на обложку, поэкспериментируйте со свободными макетами. Попробуйте варианты обложек, попробуйте изменить цвет фона, положение надписей, рамок и логотипов.

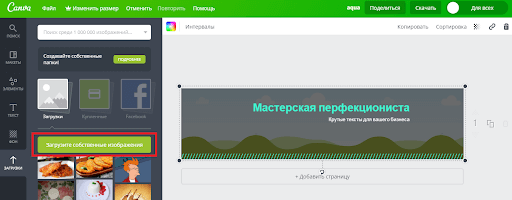
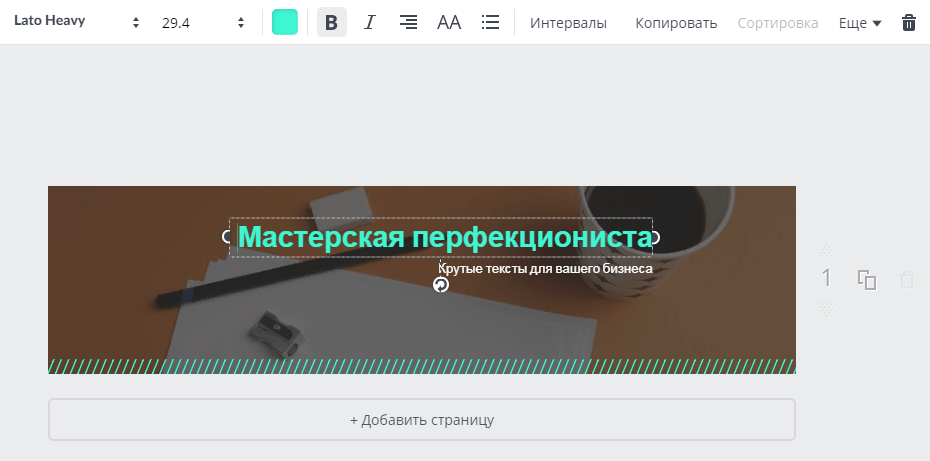
Шаг 3. Чтобы изменить фон обложки, загрузите свое изображение в редактор, щелкнув значок «Загрузить» и нажав кнопку «Загрузить собственные изображения».

После загрузки изображения на сервис нажмите на изображение. Он «упадет» на конструкцию. Чтобы сделать его фоном, зажмите левую кнопку мыши и перетащите изображение вниз. Если вас не устраивает видимая площадь обложки, дважды кликните по фону и переместите изображение как вам удобно. Нажмите на галочку вверху, чтобы сохранить изменения.

Шаг 4. Чтобы нанести текст на обложку, нажмите на иконку «Текст» и ознакомьтесь с типами надписей и шрифтов.

Для любой надписи можно определить шрифт, размер, цвет, межбуквенный и межстрочный интервал. Не бойтесь экспериментировать — все изменения легко удаляются горячей клавишей Ctrl+Z.

Шаг 5. Когда обложка будет готова, сохраните изображение, нажав кнопку «Скачать» в верхней части меню.

Сервис попросит выбрать формат — PNG, JPG и PDF (стандартный и для печати). Для ВКонтакте лучше использовать первые два формата.

Остается только нажать на кнопку «Скачать», и уже через несколько секунд готовая обложка будет у вас на компьютере.
Как сделать и поставить обложку в группу ВК
Для создания обложки для сообщества ВК вам понадобится графический редактор. Может быть использован:
- Онлайн-сервисы (Wilda, Supa, Flyvi.io)
- Встроенные инструменты на компьютере или смартфоне (например, Paint в Windows)
- Профессиональные программы (Photoshop, GIMP)
Проще всего воспользоваться онлайн-сервисами — они имеют все необходимые функции и их не нужно устанавливать.
Самым популярным онлайн-конструктором обложек для социальных сетей является Canva. Правда, теперь он недоступен для жителей России. Вы можете использовать его с VPN или выбрать альтернативу, например Wilda.
Wilda — онлайн-конструктор документов. С его помощью вы можете создавать и редактировать буклеты, листовки, сертификаты, визитки и многое другое. В библиотеке шаблонов есть обложки для группы ВК всех тематик — IT, красота, музыка, недвижимость, спорт.
.png)
Для создания обложки выберите понравившийся шаблон и нажмите «Редактировать».
.png)
Откроется окно графического редактора. Вверху экрана можно изменить размер шаблона, включить сетку или линейку. Слева расположены основные элементы, которые можно разместить на шаблоне — например, блок, изображение, логотип, текст и так далее
.png)
Когда обложка будет готова, просто скачайте ее (JPG или PNG, формат PDF не подходит для ВК) и установите в группу Вконтакте.
В Wilda вы можете бесплатно создать или отредактировать обложку. Но скачать его можно только после оплаты.
Если вам не нравится Wilda, вы можете воспользоваться любым другим сервисом. Например, Супа. Посмотрите видео ниже, чтобы узнать, как его использовать.
Какой должна быть хорошая обложка? Все зависит от сферы бизнеса и цели самого покрытия. Например, может показывать ваш офис, лучшие работы, контактную информацию и т д. Чаще всего размещают:
- Заголовок и подзаголовок – обычно дублируют название группы, показывают основные услуги или товары;
- Логотип — добавлен для узнаваемости бренда;
- Контакты — номер телефона, адрес, ссылки на другие социальные сети;
- Изображения — целевая группа, команда, продукты.
Установить обложку можно в группе ВК с компьютера или с телефона. Рассмотрим оба варианта.
С компьютера
откройте сообщество Вконтакте и выберите «Управление» в правой части экрана. На открывшейся странице в разделе «Настройки» («Основная информация») выберите «Обложка» и нажмите «Добавить».
.png)
Здесь вы можете добавить:
- Основная обложка
- Живой кавер (подробнее об этом ниже)
Нажмите «Добавить обложку» и выберите файл на своем компьютере.
.png)
С телефона
Рассмотрим пример для Android-смартфонов. Интерфейс и процедура для iPhone такие же.
Откройте мобильное приложение Вконтакте, зайдите в сообщество и нажмите на значок шестеренки в правом верхнем углу. Выберите раздел «Информация» и нажмите «Главная страница» на открывшейся странице (вы увидите надпись «Не загружено»). Нажмите на обложку «Скачать» и выберите фотографию на телефоне.
-min.png)
Примеры готовых обложек:
.png)
.png)
.png)
Актуальные размеры обложки в 2022
Требования к охвату группы Вконтакте:
- Размер изображения — 1590×530 пикселей
- Соотношение сторон — 3:1
- Формат — PNG, JPG или GIF (статический)
.png)
Обложка по умолчанию для веб-сайта и мобильного приложения имеет одинаковый размер. Но помните один важный момент — вверху экрана смартфона есть индикаторы (значки сети, зарядки и так далее) и вырез для камеры.
Их точное расположение на разных моделях телефонов разное. Не размещайте вверху обложки важную информацию (номер телефона, ссылки на другие социальные сети) — сделайте небольшой отступ в 120-140 пикселей.
То же самое проделайте с боковыми областями — они темнее и на них размещены кнопки навигации (стрелка влево, кнопка меню).
.png)
Чтобы сделать обложку нужного размера, воспользуйтесь графическими редакторами (о которых мы писали выше). Если у вас есть готовая картина, но вы боитесь не «угадать» с размерами – в этом поможет ВК. Когда вы загружаете обложку, вы можете использовать инструмент для поворота изображения или выбора области, которая будет отображаться на обложке.
-min.png)
Живая обложка ВК
Живая обложка ВК — это обложка, состоящая из 5 фото или видео, которые меняются автоматически. Другими словами, вместо статичного изображения на странице сообщества другие пользователи видят слайд-шоу или короткое видео.
Требования к живой обложке:
- Размер изображения или видео — 1080 x 1920 пикселей
- Соотношение сторон — 9:16
- Размер файла — до 20 МБ
- Продолжительность — до 30 секунд
- Видеокодек — H.264, аудиокодек — AAC
Если вы хотите создать живую обложку из фотографий, используйте те же фоторедакторы, о которых мы говорили выше. Если вас интересуют обложки для видео, вам нужен видеоредактор. Проще всего использовать мобильные приложения, например InShot.
Чтобы добавить живую обложку, зайдите в администрацию сообщества и нажмите «Добавить обложку» (все шаги описаны выше). Но вместо обычного чехла выберите живой.
В живых обложках можно включить эффект масштабирования — фото будут появляться в движении. Если на обложке много текста, лучше отключить эту опцию.
Аватар сообщества
Аватарка группы ВК представляет собой изображение, расположенное на странице сообщества и отображаемое рядом с публикациями в ленте новостей. Есть 2 типа аватаров:
- Полная аватарка — изображение отображается на странице сообщества
- Миниатюра — изображение появляется в новостях, списках сообщества и комментариях
Если у группы нет обложки, то вместо нее в десктопной версии Вконтакте будет отображаться полная аватарка, а в мобильной версии и приложении миниатюра. Если у группы есть обложка, везде будет отображаться только миниатюра.
Требования к аватару:
- Размер изображения — 200х200 пикселей (для миниатюры), 400х400 пикселей (для полного аватара)
- Формат — JPG, GIF или PNG
Создать аватарку можно с помощью любого графического редактора. Чтобы установить его в сообществе, зайдите в группу, наведите курсор на миниатюру, нажмите «Загрузить изображение» и выберите подходящее изображение.
.png)
В первую очередь создайте полноценный аватар (даже если у вас есть обложка). Для этого выберите квадратную или прямоугольную (вертикальную ориентацию) область для отображения на странице. После этого вы создаете миниатюру — для этого нужно выделить небольшую круглую область.
.png)
Как сделать меню в группе
Меню — это инструмент оформления групп ВК, с помощью которого можно структурировать содержимое группы или выделить важную информацию. Например, в меню можно добавить ссылки на статьи, альбомы, товары. Он появится везде — в полной версии сайта, в мобильной версии и в приложении.
.png)
Требования к меню:
- Размер изображения — 376×256 пикселей
- Формат — JPG, GIF или PNG
- Имя — до 20 символов
- Количество звеньев — до 7
Чтобы создать меню в группе, зайдите в администрацию сообщества (значок шестеренки) и в разделе «Настройки» выберите вкладку «Меню».
.png)
Чтобы добавить ссылку на объект в Вконтакте, нажмите кнопку «Новая ссылка». Теперь вы можете:
- Загрузить скин для пункта меню
- Введите имя
- Введите ссылку
.png)
Вы можете указать только ссылки на ресурсы в Вконтакте — например, на статьи, альбомы и т.д. Ссылки на другие сайты добавлять нельзя.
Теперь осталось сохранить меню. Вы можете редактировать элементы или добавлять новые в любое время.
Делаем обложку для группы
Сразу стоит отметить, что в общих чертах этот процесс мы уже рассматривали в одной из предыдущих статей. Однако некоторые особенности, о которых мы поговорим ниже, не были раскрыты достаточно подробно.
![]()
Чтобы успешно создать заголовок для паблика, необходимы базовые знания любой программы для редактирования изображений, позволяющей задать четкие размеры для конечного изображения. Adobe Photoshop идеально подходит для этой цели.
Требования социальной сети требуют использования файлов на выбор в одном из трех форматов:
- PNG;
- JPG;
- Гифка
Обратите внимание, что технические функции этих файлов в настоящее время не поддерживаются веб-сайтом рассматриваемой социальной сети. Углубляясь в суть сказанного, ВКонтакте не умеет работать с эффектом прозрачного фона или анимацией.
Анимации стабильно загружаются на сайт и воспроизводятся только при добавлении файла как документа.
Создание обычной шапки
Мы не будем подробно рассматривать процесс редактирования изображения в связи с ранним разбором этих действий достаточно подробно. Единственное, что мы отметим, это основные особенности, которые крайне важно учитывать при подготовке графического файла.
- Введите значения фиксированного размера в предпочитаемой вами программе редактирования фотографий перед созданием обложки.
- 795x200px — стандартное качество;
- 1590x400px — улучшенное качество.

Рекомендуется использовать второй вариант из-за возможной потери четкости изображения.
Следует четко откалибровать размер шапки под мобильные устройства. По стандарту размеры графического файла будут усечены:
- 197px с обеих сторон — стандартная адаптация пропорций;
- 140px с обеих сторон — для системных показателей сайта;
- 83px сверху — для стандартных юнит-индикаторов.

Разобравшись со сложностями создания и настройки обложки, важно отметить, что в случае с полной версией сайта ВК, если вы просто скачали изображение, найденное в интернете, а не обрезали по написанному шаблону, пропорции все равно будут соблюдаться во время загрузки. Более того, вы можете самостоятельно выделить любую часть изображения, не забывая при этом о четкости.
Для примера покажем, как выглядит принцип редактирования простого, но полностью адаптивного заголовка в Photoshop.
- После создания файла зайдите в настройки программы и в разделе «Единицы измерения и линейки» в блоке «Единицы измерения» установите для обоих пунктов значение «Пиксели».

- Выберите прямоугольный инструмент выделения и распределите блоки с указанными ранее размерами.

- В свободной зоне вы создаете саму обложку, взяв за основу темы сообщества и собственные идеи.

- Сохраните изображение в формате PNG или другом формате, поддерживаемом сайтом ВКонтакте.

После выполнения описанных действий можно сразу переходить к разбору функций загрузки фото ВКонтакте.
Читайте также: Реально ли самому выучить китайский?
Загрузка обычной шапки
Как и в случае с редактированием нового изображения, процесс добавления готового файла на сайт мы уже рассматривали ранее. В итоге вам достаточно прочитать статью, приведенную по ранее упомянутой ссылке.
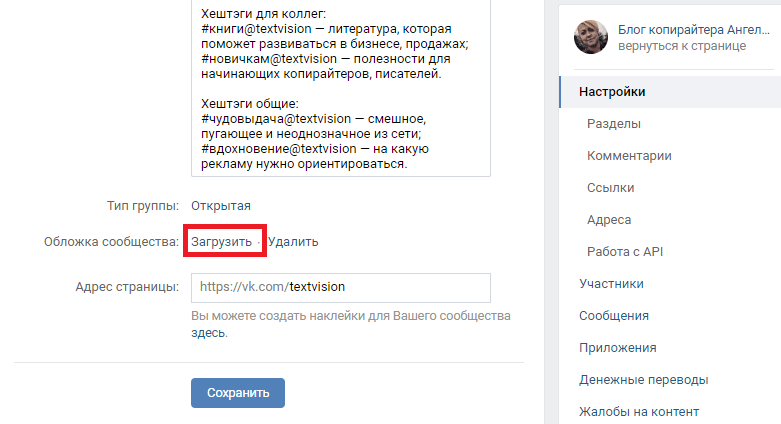
- Перейдите на вкладку «Настройки» в раздел «Администрирование сообщества».

- Воспользуйтесь ссылкой «Скачать» рядом с пунктом «Обложка сообщества».

- Добавьте файл из системы через область загрузки.

- После этого нужный образ будет установлен в группы.

На этом со стандартной обложкой паблика ВК мы заканчиваем.
Создание динамической шапки
Помимо стандартной обложки сообщества, пользователи ВК относительно недавно получили возможность редактировать более универсальные динамические заголовки, способные автоматически менять контент. При этом все действия, связанные с добавлением таких изображений в общий доступ, требуют использования специальных сервисов.
Чаще всего услуги таких сервисов платные, но есть и частично бесплатные ресурсы.
Мы рассмотрим процесс создания и добавления динамического скина через инструменты онлайн-сервиса DyCover.
Перейти на официальный сайт DyCover
- В веб-браузере откройте указанный веб-сайт и нажмите «Попробовать бесплатно» вверху страницы».

- Через безопасную зону ВКонтакте заполните форму авторизации данными от своего аккаунта и нажмите «Войти».

- Подтвердите, чтобы предоставить приложению доступ к некоторой информации из учетной записи.

- Затем на вкладке «Управляемые» внизу найдите нужную группу или публичную страницу.

Если вы являетесь обладателем достаточно большой выборки контролируемой аудитории, воспользуйтесь формой поиска.
После того, как подключенный паблик будет найден, нажмите на область с аватаркой в карточке группы.
В разделе «Ваша обложка» найдите строку состояния услуги и нажмите кнопку «Подключиться».
Вы можете подключиться не более чем к одному сообществу в соответствии с условиями пробного периода.
Вы будете перенаправлены на страницу подключения приложения к выбранной группе, где необходимо использовать кнопку «Разрешить».
После завершения базовой подготовки рабочей области для создания нового динамического заголовка группы необходимо добавить новый шаблон.
- Перейдите в раздел «Создать новую обложку» через главное меню ресурса.

- в верхней части страницы нажмите на ссылку «Пустой шаблон».

- В открывшемся окне в текстовом поле введите имя нового заголовка и нажмите кнопку «Создать».

Все дальнейшие действия будут посвящены исключительно процессу создания и анализа основных инструментов редактирования.
Блок «Управление»
Если вы достаточно хорошо владеете навыками редактора и умеете читать встроенные всплывающие подсказки сервиса, вы можете просто проигнорировать следующую рекомендацию.
Первое, на что обращаем внимание без очереди — это наличие встроенных функций «Сетка для мобильных». 
Наиболее важным с визуальной точки зрения является блок с параметрами «Управление».
- Нажмите кнопку «Загрузить фон», чтобы открыть меню добавления изображений для обложки.

- В открывшейся области нажмите на надпись «Загрузить фон» и откройте изображение для фона через меню проводника.

- Масштабируйте по мере необходимости, используя ползунок масштабирования фона».

- Вы можете добавить несколько разных слоев, которые впоследствии можно будет настроить на автоматическую смену.

- Чтобы организовать динамическую смену указанных вами изображений, перейдите на вкладку «Управление расписанием» и в блоке «Ваша обложка» нажмите на кнопку «Добавить элемент».

- Нажмите кнопку «Выбрать» в окне «Выбор фона».

- Через всплывающее окно выберите нужное изображение и нажмите кнопку «Выбрать».

- В раскрывающемся меню «Режим работы» установите наиболее подходящее для вас значение.

- Следующая функция, напрямую влияющая на общий дизайн фона обложки, — «Управление шрифтами».

- С помощью вкладки «Галерея изображений» в дальнейшем можно использовать как базовые изображения, так и загружать собственные в созданные вручную каталоги.

Помимо стандартных разделов, есть еще блок «Слои», позволяющий оперировать приоритетом тех или иных элементов дизайна.
Нарисованные элементы управления являются основой для будущей шапки.
Блок виджетов
Последний и самый интересный пункт меню в сервисе позволяет добавлять виджеты. Например, благодаря использованию представленных функций без проблем организуется отображение времени или погоды.
- На панели виджетов щелкните значок с надписью «Подписчик».

- Чтобы открыть меню параметров этого компонента, нажмите на его название в правой части рабочего окна под панелью слоев.

- Находясь в меню виджетов, вы можете задать основные условия отображения подписчиков.

Область отображения обложки отвечает за перемещение.
В окне «Изображение» отлаживается или просто убирается стиль отображения аватара пользователя.
Разделы «Имя» и «Фамилия» предназначены для отладки отображения имени пользователя.
На странице «Счетчики» настраивается отображение определенных действий пользователя в адрес аудитории.
На этом редактирование области «Подписчик» завершено.
- Следующая, но вполне наглядная деталь в шапке группы — «Текст».

- В разделе «Настройки текста» вы можете назначить ему собственный вид.

- Используя рабочее пространство «Текст», вы получаете возможность изменить содержимое этого виджета.

- Через меню «Тип текста» производится глобальная отладка контента, например, вполне можно организовать загрузку текста из любого источника или сделать его случайным.

Не забывайте, что такие детали дизайна можно и нужно разбавлять дубликатами.
- Щелкните значок «Дата и время», чтобы поместить другой соответствующий компонент на обложку.

- Перейдите на страницу виджета, чтобы настроить значения часов по умолчанию, такие как часовой пояс, тип дисплея и просто цветовую схему.

- В разделах «Месяцы» и «Дни недели» можно изменить текст, связанный с определенными значениями, например, уменьшив его.

Цифровой виджет «Таймер» почти ничем не отличается от рассмотренного ранее.
Помните, что каким-то образом дизайн и размещение элемента зависит от вашей идеи.
- «Сетка» в большинстве случаев не используется в качестве декора.

- Основная задача, которая хорошо видна из доступных опций, — упростить создание разметки.

Используйте этот плагин заголовка только при необходимости и удалите его, прежде чем закончите редактирование обложки.
- Виджет «Форма» по внешнему виду полностью соответствует названию.

- Благодаря ему можно реализовать разные штрихи для других элементов.

Такие детали можно комбинировать друг с другом, например, для создания рисунков.
- Разместив виджет Погода, сервис автоматически подгрузит иконку и данные о климатических условиях по заданному вами шаблону.

Здесь же осуществляется смена стандартных иконок.
Последняя страница предназначена для изменения стиля, чтобы показать значок погоды на обложке.
Без явной необходимости такие виджеты могут стать проблемой.
Этот элемент способен прекрасно дополнить любой тематический паблик, посвященный, например, финансовой сфере.
- Если вам нужно добавить изображение, не связанное с каким-либо событием, вы можете использовать виджет изображения».

- Изображение для этого компонента можно добавить только в том случае, если оно ранее было загружено в раздел «Галерея изображений».

- Через контекстное окно выберите нужный файл и нажмите на кнопку «Выбрать изображение».

Поскольку графика является основой заголовка любой группы, эти детали следует использовать как можно чаще.
Используйте клавишу «YouTube» и настройки этого блока, если группа посвящена каналу на указанном сайте.
Все подписи и само изображение перемещаются вручную в рабочей области.
- Активный элемент «Новости RSS» должен использоваться без других виджетов.

- Однако почти все проблемы с отображением можно решить, установив настройки.

Этот тип данных рекомендуется устанавливать только в подходящих по тематике сообществах, так как, например, в развлекательном издании такой контент может не понравиться подписчикам.
- Одним из наиболее часто используемых компонентов является «Статистика».

- За счет его использования реализуется представление такой информации, как количество абонентов в сети или общее количество членов группы.

После завершения оформления этого раздела можно переходить к последнему возможному элементу.
- После размещения виджета «Иконки шрифтов» появляется возможность интегрировать в обложку изображения, изначально являющиеся текстом.

- Чтобы изменить стиль значка, используйте раскрывающийся список «Тип значка».

- Сервис позволяет выбрать любой пресет из стандартного набора символов или изменить иконку через код.

Каждый предмет имеет свое применение в той или иной мере.
Подключение шаблона
Последним шагом на пути к добавлению стильной обложки является сохранение и публикация созданных данных через внутренние настройки сервиса.
- Прокрутите страницу до блока «Сохранить» и нажмите одноименную кнопку.

- При необходимости в сервисе предусмотрен режим «Предварительный просмотр», позволяющий изучить результат без интеграции с ВК.

- Используйте кнопку «Вернуться в панель управления», щелкните раскрывающийся список «Выбрать обложку» и сделайте свой выбор.

- После загрузки изображения для предварительного просмотра используйте кнопку «Применить».

- Теперь можно зайти в сообщество и убедиться, что рассматриваемый сервис работает.

Если по какой-либо причине мы пропустили какую-либо информацию, обязательно сообщите нам об этом. Кроме того, мы всегда рады помочь Вам решить любые проблемы.
Как добавить и установить обложку в группу ВКонтакте
Чтобы загрузить обложку в сообщество, нажмите на пункт «Управление» и перейдите в настройки.

Прокрутите вниз до раздела «Обложка сообщества» и нажмите «Скачать».

ВКонтакте попросит выбрать файл на компьютере и загрузить его.

После выбора и загрузки обложки сохранять изменения не нужно — это происходит автоматически.