- Как добавить картинку и не попасть под суд
- Как прикрепить сборник с изображениями ВК
- Со смартфона
- С компьютера
- Добавляем картинку в HTML
- Список атрибутов тега img
- Дополнительные опции
- Привет, мир!
- Отправка фотографий по электронной почте
- Яндекс Почта
- Mail.ru
- Gmail
- Rambler
- Как в ВК можно загружать фото
- Установка аватарки
- Добавляем фото на стену
- Загрузка фото в альбом
- Как добавить фото в группу
Как добавить картинку и не попасть под суд
Прежде чем вы начнете размещать изображения на своем веб-сайте, стоит убедиться, что весь контент уникален. Использование иллюстраций, зарисовок, карикатур и фотографий без согласия правообладателя преследуется по закону.
Наглядным примером нарушения закона об интеллектуальной собственности можно считать историю с магазином из Перми. Тогда предприниматель решил не нанимать личных фотографов, а взял фотографии продукции из интернета, после чего был оштрафован на 820 000 рублей. Естественно, такие случаи на территории России не так часты, но лучше соблюдать законы, если они есть.
Откуда вы берете фотографии, вы действительно ходите фотографировать себя? Если вы производите какую-то продукцию, то в этом случае лучше заплатить хорошему фотографу и снимать все качественно — и пользователю будет приятно смотреть на фотографии, и бизнес будет процветать.
Другой случай, когда нужно сделать несколько фотографий для заполнения контента, фона и прочего. Для этого лучше всего использовать бесплатные или платные фотографии, размещенные на специальных сервисах, фоторесурсах. Часто бесплатных картинок хватает, но если ничего подходящего нет, можно заплатить — может из-за этой картинки конверсия сайта повысится.

Вот список некоторых сервисов, которые размещают как бесплатные, так и платные изображения:
- Скрыть
- Шаттерсток
- Pixabay
- Фрипик
- Pexels
На таких сайтах можно найти всевозможные картинки: от абстрактных иллюстраций до фотографий публичных людей. Помните, что качество изображения напрямую влияет на восприятие контента — чем оно лучше, тем профессиональнее выглядит страница.
Как прикрепить сборник с изображениями ВК
В этой статье вы можете ознакомиться с двумя самыми популярными способами прикрепления фотоколлекций к публикациям ВКонтакте — из мобильной версии (приложения) и основной версии социальной сети. Ознакомьтесь с каждым и выберите наиболее подходящий для вас способ.
Со смартфона
Инструкция по прикреплению фотоколлекций к публикациям одинакова как для мобильной версии, так и для мобильного приложения. Для этого вам нужно перейти на вкладку «Фото», которая находится в панели слева, и в разделе «Альбомы» создать новый альбом, если у вас его еще нет. Для этого нажмите на плюсик в правом верхнем углу.
Добавляйте нужные фото в альбом, сделать это тоже достаточно просто:
- Зайдите в свое мобильное приложение и войдите в него.
- откройте свой альбом. Найдите кнопку «Добавить изображение» и нажмите ее.

- Выберите нужные фотографии из галереи и дождитесь их загрузки.

- Нажмите «Сохранить».
- Искомое изображение может быть на другом устройстве. Если возможно, используйте USB-кабель для передачи данных или облачные сервисы.
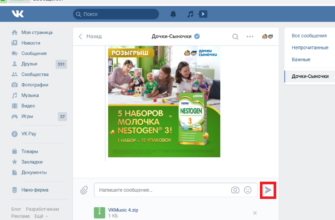
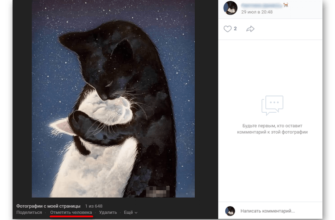
Теперь к новому посту на стене ВКонтакте можно прикрепить альбом. Скопируйте ссылку на него и вставьте в текстовое поле.
Чтобы опубликовать новый пост, нажмите кнопку «Отправить».
Обратите внимание, что под постом находится обложка сборника. Это очень удобно, когда речь идет о маркетинге вашей продукции или распространении материалов, с которыми пользователь может быстро и легко ознакомиться. 
С компьютера
Для начала пользователь должен добавить изображения в коллекцию по той же инструкции.
Чтобы прикрепить альбом к записи на стене, следуйте инструкциям ниже:
- Во-первых, вам нужно получить ссылку, которая приведет к альбому фотографий. Перейдите во вкладку, где хранятся все ваши фотографии – «Фотографии».

- Выберите коллекцию изображений, которые вы хотите прикрепить к своему новому сообщению. Щелкаем по нему правой кнопкой мыши и выбираем «Копировать ссылку».

- Зайдите в свой профиль и нажмите на текстовое поле для нового поста.

- Вставьте ссылку на коллекцию изображений. Главное изображение вашей коллекции изображений должно появиться сразу.
- Если вас все устраивает, нажмите кнопку «Отправить».

Примечание. Если вы хотите добавить описательный текст, просто введите его в том же поле. В случае, если вы хотите внести изменения в уже опубликованный пост, вам достаточно нажать на иконку с тремя точками и нажать на пункт «Редактировать». После внесения изменений вам нужно будет опубликовать сообщение повторно.
Добавляем картинку в HTML
Мы немного поговорили, теперь приступим к основной части статьи — добавлению изображений в HTML-разметку. Как мы выяснили ранее, мы можем вставить изображение в код и отобразить его на сайте с помощью тега
. По умолчанию он включает два атрибута — «src» и «alt». Первый должен содержать путь к изображению, второй — текстовое описание, используемое поисковыми системами. Если вы не хотите, чтобы изображение индексировалось поисковыми системами, то не используйте атрибут «alt».
Пытаться:
, где изображение — это папка рядом с основным HTML-файлом. Если бы изображение было размещено в другом месте, то перед ним был бы указан полный путь, например,
.
Давайте посмотрим, как добавить изображение в HTML на примере изображения Unsplash:
- Загрузите желаемое изображение с общих ресурсов и добавьте его в папку img, предварительно созданную в каталоге содержимого сайта. Нет необходимости создавать новую папку, файл можно разместить рядом с HTML-документом. Если вы делаете снимок из другого места, вы также должны учитывать путь.
- Мы регистрируем тег
и добавьте атрибут «src» к тому, у которого скопирован путь. В нашем случае все просто
. Если вы используете снимок из другой папки, вы должны указать полный путь, за которым следует обратная косая черта.
- Запустим HTML-файл и убедимся, что все написано правильно. В итоге изображение должно занимать всю площадь — обратите внимание на ползунки справа и снизу. Мы можем пролистать их, чтобы увидеть всю картину.
.png)
Если вы не видите изображение при запуске HTML-файла, проверьте правильность пути и имени файла. Расширение может быть не .jpg, а .png или что-то еще.
Чтобы изображение не занимало всю площадь, мы можем использовать для этого специальные атрибуты. Например, ширина — позволяет настроить ширину изображения. В связи с этим изменится и высота, что можно исправить с помощью атрибута height.
Размер указывается как в единицах измерения, так и без них; если вы введете простое число, оно будет автоматически определено в пикселях. Вы также можете указать в em, ex, % и других единицах измерения.
Давайте попробуем немного сжать наше изображение, чтобы оно не размывалось по всей странице. Для этого мы прописываем атрибут width=»500px» внутри тега. Затем обновите страницу и убедитесь, что размер изображения уменьшен до 500×500 (px).
Это была одна из функций, которая дала мне возможность немного поиграть с тегом. Атрибуты позволяют сделать страницу более презентабельной и гибкой. Значение всегда заключается в двойные кавычки, рекомендуется использовать строчные буквы. Существует более 10 различных свойств изображения, необходимых в разных ситуациях. Далее мы подробно разберем каждый из атрибутов, связанных с тегом
.
Список атрибутов тега img
Использование тегов в HTML-разметке не обязывает нас использовать только один атрибут — при необходимости мы можем использовать любое их количество. Если используются два одинаковых атрибута, тот, который указан первым, имеет приоритет.
Полный список атрибутов:
- src — основной и необходимый, включая ссылку на изображение. Его можно записать как в файл, расположенный на другом интернет-ресурсе, так и в образ, который находится на домашнем компьютере.
Возможные форматы: JPEG, JPG, PNG, GIF, BMP, ICO, APNG, SVG и Base64.
Пример:
или
- alt — устанавливает альтернативный текст для изображения. Текстовая информация отображается при отключенной загрузке графики в браузере пользователя и дает понять, что изображено на данном изображении. Кроме того, этот атрибут необходим и поисковым системам — таким образом они индексируют изображение и показывают пользователю правильный результат. Может содержать русскую раскладку.
Пример:
- align — определяет выравнивание изображения по отношению к соседнему тексту.
Возможные значения: верх, низ, середина, лево и право.
Пример:
- граница – добавляет рамку вокруг изображения выбранного размера.
Возможные значения: px, % и другие.
Пример:
- высота — позволяет изменить высоту изображения, по отношению к которой изменяется ширина.
Возможные значения: px, % и другие.
Пример:
- ширина — позволяет изменить ширину изображения, по отношению к которой изменяется высота.
Возможные значения: px, % и другие.
Пример:
- hspace — добавляет отступ слева и справа от изображения.
Возможные значения: px, % и другие.
Пример:
- vspace — добавляет отступы над и под изображением.
Возможные значения: px, % и другие.
Пример:
- longdesc — позволяет добавить адрес с расширенным описанием выбранного изображения.
Возможный формат: txt.
Пример:
- crossorigin — позволяет вставить изображение из другого источника с помощью междоменного запроса.
Возможные значения: анонимный — анонимный запрос без переданных учетных данных, учетные данные пользователя — запрос с переданными учетными данными.
Пример:
- srcset — добавляет список изображений для отображения в зависимости от ширины или плотности экрана. Не поддерживается в браузерах Android и Internet Explorer.
Допустимые значения: Nw, где N — любое положительное целое число, и Kx, где K — положительное десятичное число.
Пример:
- размеры — относится к предыдущему атрибуту и позволяет указать размер выбранных изображений.
Возможные значения: Nex, Nrem, Nem, Nvmin, Nch, Nvh, Nvw, Nvmax, Nin, Nq, Nmm, Npc, Ncm, Npt и Npx, где N — положительное число.
Пример:
Работает это так: если разрешение экрана меньше 800 пикселей, ширина изображения устанавливается равной 500 пикселей. Если экран больше 800 пикселей, изображение фиксируется на 800 пикселей.
- usemap — позволяет совместить изображение с картой, указанной в теге .
Возможные значения: #name, где name — значение атрибута name карты, и #id, где id — значение атрибута id карты.
Пример:
- ismap — Выравнивает изображение с областью на карте сервера. При щелчке координаты щелчка считываются из левого верхнего угла. Они отправляются запросом на указанный в ссылке адрес. Обязательное требование для работы с атрибутом: изображение должно быть обернуто тегом .
Дополнительные опции
Иногда требуется не только добавить изображение на страницу, но и сделать его кликабельным или фоновым объектом. В этом нам помогут дополнительные теги и стили CSS:
- Изображение как ссылка на другую страницу:
- Атрибут img позволяет добавлять не только изображения, но и GIF-файлы:
- Гибкий тег, представленный в HTML5, называется, позволяет изменять изображения с разными расширениями:
Если размер дисплея больше 750 пикселей, отображается одно изображение, если размер больше 265 пикселей, но меньше 750 пикселей, отображается другое изображение.
- Фоновое изображение добавляется к тегу body с помощью стиля CSS «background-image» и других подобных стилей:
Привет, мир!
Эта статья подходит к концу. Сегодня мы разобрали достаточно простые вещи из разметки HTML, которые могут быть полезны не только начинающим веб-разработчикам, но и тем, кто давно знаком с версткой. Не всегда есть возможность запомнить все атрибуты, иногда проще их посмотреть и скопировать в пару кликов.
Вот где это руководство поможет. Надеюсь, у вас не осталось вопросов после прочтения. Спасибо за внимание!
Отправка фотографий по электронной почте
В первую очередь стоит отметить, что каждый современный почтовый сервис имеет стандартный функционал для скачивания и последующей отправки документов. При этом сами изображения рассматриваются сервисами как обычные файлы и соответственно отправляются.
Помимо вышеперечисленного, важно учитывать такой фактор, как вес изображений при загрузке и отправке. Любой документ, добавленный в сообщение, автоматически загружается в вашу учетную запись и требует соответствующего места.
Поскольку вся отправленная электронная почта перемещается в специальную папку, вы можете удалить всю переадресованную электронную почту, тем самым освободив немного свободного места. Самая острая проблема со свободным местом — при использовании бокса от Google. Эту функцию мы еще коснемся.
В отличие от подавляющего большинства различных веб-сайтов, электронная почта позволяет загружать, отправлять и просматривать изображения практически в любом существующем формате.
Прежде чем переходить к дальнейшему материалу, обязательно ознакомьтесь с процессом отправки писем с использованием различных почтовых сервисов.
Яндекс Почта
Сервисы Яндекса, как известно, предоставляют пользователям функционал не только отправки и получения писем, но и возможность загрузки фотографий. В частности, это касается сервиса Яндекс Диск, который является основным местом хранения данных.
Что касается этого письма, файлы, добавляемые в отправляемые сообщения, не занимают дополнительного места на Яндекс-диске.
- откройте главную страницу Яндекс Почты и с помощью главного навигационного меню перейдите на вкладку «Входящие».

- Теперь в верхней средней области экрана найдите и используйте кнопку «Написать».

- В левом нижнем углу рабочей области редактора сообщений нажмите на иконку с изображением скрепки и всплывающей подсказкой «Прикрепить файлы с компьютера».

- С помощью стандартного проводника операционной системы Windows перейдите к графическим документам, которые необходимо прикрепить к готовящемуся сообщению.

- Дождитесь окончания загрузки образа, время напрямую зависит от размера образа и скорости вашего интернет-соединения.

- При необходимости вы можете скачать или удалить загруженное изображение из письма.

- Обратите внимание, что после удаления изображения его все еще можно восстановить.

Помимо описанной инструкции по добавлению графических документов в сообщение, важно отметить, что электронное письмо от Яндекса позволяет использовать встроенные изображения непосредственно в содержимом электронного письма. Однако для этого нужно заранее подготовить файл, загрузив его в любое удобное облачное хранилище и получив прямую ссылку.
- После заполнения основного поля и строк с адресом отправителя, на панели инструментов для работы с письмом нажмите на иконку со всплывающей подсказкой «Добавить изображение».

- В открывшемся окне вставьте в текстовое поле заранее подготовленную прямую ссылку на изображение и нажмите кнопку «Добавить».

- Обратите внимание, что загруженное изображение не будет отображаться правильно, если используется изображение с высоким разрешением.

- Если вы хотите, чтобы изображение гармонично вписывалось в остальной контент, вы можете свободно использовать для него те же параметры, что и для текста.

- Сделав все по инструкции, используйте кнопку «Отправить» для пересылки письма.

- Изображение будет выглядеть для получателя по-разному в зависимости от выбранного вами метода загрузки изображения.

Если вас не устраивают рассмотренные варианты, попробуйте вставить ссылку в текст. Пользователь конечно же не увидит изображение, но сможет открыть его сам.
Здесь вы можете выйти из функционала прикрепления графических файлов к сообщениям на сайте почтового сервиса Яндекс.
Mail.ru
Сервис для работы с письмами от Mail.ru так же, как и Яндекс, не требует от пользователя использования дополнительного свободного места на предлагаемом диске. При этом привязка изображений может осуществляться сразу несколькими независимыми друг от друга методами.
- Открыв главную страницу почтового сервиса Mail.ru, перейдите на вкладку «Письмо» с помощью верхнего навигационного меню.

- В левой части основного содержимого окна найдите и воспользуйтесь кнопкой «Написать письмо».

- Заполните основные поля, руководствуясь известными данными о получателе.

- На вкладке под ранее упомянутыми полями нажмите на ссылку «Прикрепить файл».

- С помощью стандартного проводника Windows укажите путь к прикрепленному изображению.

- Дождитесь окончания загрузки изображения.

- После того, как изображение будет загружено, оно автоматически добавится в письмо и станет вложением.

- При необходимости от изображения можно избавиться с помощью кнопки «Удалить» или «Удалить все».

Сервис Mail.ru позволяет не только добавлять графические файлы, но и редактировать их.
- Нажмите на прикрепленное изображение, чтобы внести изменения.

- На нижней панели инструментов нажмите кнопку «Редактировать».

- После этого вы будете автоматически перенаправлены в специальный редактор с рядом полезных функций.

- После завершения процесса внесения изменений нажмите кнопку «Готово» в правом верхнем углу экрана.

В результате внесения корректировок в графический документ его копия будет автоматически размещена в облачном хранилище. Чтобы прикрепить изображение из облачного хранилища, необходимо выполнить предопределенную процедуру.
- В редакторе электронной почты в поле «Тема» нажмите ссылку «Из облака».

- В открывшемся окне перейдите в каталог с нужным файлом.

Если вы редактировали графический документ, он помещался в папку «Почтовые вложения».
Найдя нужное изображение, поставьте на нем галочку выбора и нажмите кнопку «Прикрепить».
Помимо того, что уже было сказано, стоит отметить, что вы также можете использовать изображения из других ранее сохраненных писем.
- Нажмите на ссылку «От электронной почты» в рассмотренной ранее панели».

- Найдите нужное изображение в открывшемся браузере.

- Поместите выделение на противоположной стороне прикрепленного графического файла и воспользуйтесь кнопкой «Прикрепить».

Помимо способов, описанных выше, вы можете использовать панель инструментов в редакторе постов.
- Нажмите кнопку «Вставить изображение» в текстовом редакторе на панели инструментов».

- Загрузите изображение через проводник Windows.

- После загрузки изображение будет помещено в редактор и может быть отредактировано в соответствии с вашими личными предпочтениями.

- Когда вы завершили процесс прикрепления графических документов к сообщению, нажмите кнопку «Отправить».

- Пользователь, получивший сообщение такого типа, каким-то образом сможет увидеть вложенные изображения.

На этом основные варианты отправки фотографий, предоставляемые почтовым сервисом от Mail.ru, заканчиваются.
Читайте также: Как найти скрытых друзей в контакте
Gmail
Почтовый сервис Google работает немного иначе, чем другие подобные ресурсы. Кроме того, в случае с этим письмом вам нужно будет как-то использовать свободное место на Google Диске, так как любые сторонние файлы, прикрепленные к сообщениям, загружаются прямо в это облачное хранилище.
- откройте домашнюю страницу Gmail и нажмите кнопку «Написать» в правом меню».

- Каждый шаг работы в любом сценарии осуществляется через внутренний редактор сообщений. Для достижения максимального удобства в работе рекомендуем использовать полноэкранную версию.

- После заполнения основных полей с темой и адресом получателя, на нижней панели инструментов нажмите на значок скрепки с всплывающей подсказкой «Прикрепить файлы».

- Воспользуйтесь базовым проводником операционной системы, укажите путь к добавляемому образу и нажмите кнопку «Открыть».

- После того, как изображение начнет загружаться, вам нужно дождаться завершения процесса.

- Затем изображение можно удалить из вложений к письму.

Разумеется, как и в случае с любым другим подобным ресурсом, в почтовом сервисе Gmail предусмотрена возможность встраивания изображения в текстовый контент.
Документы, загруженные, как описано ниже, добавляются непосредственно в ваше облачное хранилище. Будь осторожен!
- На панели инструментов нажмите на значок камеры с всплывающей подсказкой «Добавить изображение».

- В открывшемся окне на вкладке «Скачать» нажмите на кнопку «Выбрать изображения для загрузки» и через проводник выберите нужный графический файл.

- Вы также можете перетащить прикрепленное изображение в область, отмеченную пунктирной рамкой.

- Затем начинается короткая загрузка образа.

- После завершения загрузки графический файл будет автоматически перемещен в рабочую область редактора сообщений.

- При необходимости вы можете изменить некоторые свойства изображения, нажав на документ в рабочей области.

- Теперь, выполнив все рекомендации и получив ожидаемый результат, вы можете с помощью кнопки «Отправить» переслать сообщение.

- Для людей, которые получают сообщение, каждое вложенное изображение будет отображаться так, как оно появилось в редакторе сообщений.

Вы можете использовать неограниченное количество изображений для прикрепления к электронным письмам, независимо от того, какой метод вы предпочитаете.
Обратите внимание, что если в будущем возникнет необходимость удалить все отправленные фотографии, вы можете сделать это в облачном хранилище Google Диска. Но помните, копии писем в любом случае будут доступны получателям.
Rambler
Электронная почта от Рамблера хоть и не очень популярна, но все же предоставляет достаточно удобный интерфейс. В частности, это касается возможности создавать новые сообщения и прикреплять изображения.
- Перейдите на главную страницу рассматриваемой почтовой службы и нажмите на кнопку «Написать письмо» в верхней части экрана».

- Заранее подготовьте основное текстовое содержание создаваемого письма, укажите адреса получателей и тему.

- Найдите и воспользуйтесь ссылкой «Прикрепить файл» на нижней панели».

- Через Проводник откройте папку с добавленными графическими файлами и нажмите кнопку «Открыть».

- Теперь изображения начинают загружаться во временное хранилище.

- После успешной загрузки вы можете удалить один или несколько графических документов.

- Наконец, нажмите кнопку «Отправить письмо», чтобы отправить сообщение с изображениями.

- Каждому получателю отправленного письма будет отправлено сообщение, в котором будут представлены все вложенные графические файлы с возможностью их скачивания.

Обратите внимание, что в настоящее время этот сервис имеет только один вариант прикрепления изображений. При этом каждое изображение можно только скачать, без возможности предварительного просмотра.
В заключение статьи стоит отметить, что каждый почтовый сервис так или иначе предоставляет функционал для добавления изображений. Однако удобство использования таких функций, а также связанные с ними ограничения зависят исключительно от разработчиков службы и не могут быть расширены вами как пользователем.
Как в ВК можно загружать фото
Самый частый вопрос от пользователей на данный момент – как добавить фото ВКонтакте. Добавлять фотографии или изображения можно как с помощью смартфона, так и через браузер на ПК. Рассмотрим далее в статье, как можно добавить фотографии в эту социальную сеть.
Установка аватарки
Для начала рассмотрим, как добавить аватарку в Контакте. Ведь именно это пытается сделать каждый из пользователей сразу после регистрации на платформе.
Чтобы добавить изображение профиля, выполните следующие простые действия:
- откройте главную страницу;
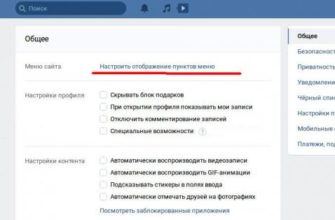
- Наведите указатель мыши на то место, где находится изображение аккаунта. Затем выберите «Загрузить новое изображение» или «Обновить изображение». Последний вариант появляется, когда образ уже установлен;

- Далее можно сделать снимок с камеры гаджета или выбрать существующий кадр на жестком диске;
- Затем сохраняем аватарку;
- Затем выбираем отображаемую область, которую будут видеть гости вашего профиля;
- Сохраняем внесенные изменения.
Для корректного отображения аватара рекомендуется использовать изображение размером 200×500 px. Допускается размещение изображения размером 200×200 px. Не рекомендуется устанавливать образ меньше указанного размера.
Важно! Вы всегда можете изменить свое изображение профиля, если вам нужно. Надо помнить, что когда другие пользователи заходят на вашу страницу, они сначала видят вашу аватарку, а потом все остальное.
Добавляем фото на стену
Как добавить картинку в ВК на стену через ПК, рассмотрим подробнее.
Разместить картинку на стене через компьютер можно с помощью следующих действий:
- Заходим в ВК и авторизуемся;
- Открываем свою страницу, далее находим поле «Что у вас нового?»;
- Затем нажмите на значок камеры. С его помощью можно добавлять фото на стену ВКонтакте;

- Есть 3 варианта загрузки изображений на ПК:
- Из памяти компьютера или ноутбука;
- Сохранено на странице;
- Размещены на стене.
- Выберите нужное изображение и загрузите его. После этого изображение загрузится в белое поле;

- К изображениям также можно добавлять другие элементы – различные URL-ссылки, видеоролики с YouTube или хранящиеся в памяти устройства, надписи, музыкальные композиции и прочее;
- Можно отключить комментарии и видимость (например, сделать видимой только друзьям), установить отсрочку публикации, задать тему;

- Нажмите «Опубликовать», когда все необходимые настройки будут выполнены.

Мы выяснили, как загрузить фото на стену в ВК с компьютера.
Далее мы расскажем, как добавить фото на стену в ВК с помощью телефона.
При загрузке фото на стену со смартфона интерфейс платформы будет не сильно, но все же другой. Хотя тут тоже ничего сложного, а фото можно разместить в несколько кликов.
Пошаговая инструкция загрузки фотографий на стену с помощью смартфона:
- откройте мобильное программное обеспечение, затем войдите в систему;
- Затем нажмите на карандаш «Создать запись»;

- В открывшемся окне нажмите иконку в виде снимка внизу экрана;

- Через телефон также доступны 3 варианта загрузки изображений:
- Найдите и выберите из галереи;
- Делайте снимки камерой вашего смартфона;
- Записывайте видео на существующую камеру.
- Выберите нужное количество фотографий, которые мы планируем разместить. Затем нажмите кнопку «Добавить» внизу экрана;

- Здесь же можно отключить комментарии, настроить приватность (например, сделать видимой только друзьям), установить отсрочку публикации, задать тему;
- Последний шаг — нажать на синюю метку в правом верхнем углу.
Загрузка фото в альбом
В Контакте вы можете сохранять изображения в отдельные папки. Вы можете давать папкам практичные и понятные имена.
Добавление новых кадров возможно через ПК, смартфон и из других мест на ресурсе, например, из любимого сообщества. Рассмотрим подробнее, как загрузить изображение в папку.
Пошаговая инструкция для этого варианта:
- откройте страницу и найдите в левой части экрана раздел «Изображения»;

- Чтобы создать новый альбом, нажмите кнопку «Создать альбом». Затем вставляем название и краткое описание альбома. А также делаем необходимые настройки — указываем, кто может видеть и комментировать этот альбом. После сохранения вновь созданный альбом появится среди доступных альбомов;

- Кроме того, вы можете загрузить фото через кнопку «Добавить фото». С помощью этой кнопки вы можете разместить фото на стене ВКонтакте. Но даже этот вариант размещения изображения позволяет поместить его в определенную папку;

- После того, как изображение загрузится на страницу, откройте его. Редактируем описание, отмечаем человека или место, корректируем.
Вы можете добавить любую понравившуюся фотографию себе на страницу в группу или в ленту друга. Чтобы добавить такое фото в альбом, откройте его и нажмите «Сохранить к себе». После этого действия выбранное изображение будет сохранено на вашей странице в папке «Сохраненные изображения».
Как добавить фото в группу
Аналогичный метод используется для добавления фотографий в группу социальной сети. Во-первых, нужно убедиться, что у выбранной группы есть такая опция. Если в группе установлены определенные ограничения, контент, планируемый к публикации, должен быть предварительно представлен администратору сообщества на согласование и одобрение. Если нет ограничений, фотографии можно сразу размещать в ленте новостей.
Загрузка фотографий в группу ВК осуществляется по следующему алгоритму:
- Входим в сообщество и находим в ленте белое поле «Новости предложения»;
- Затем нажмите на иконку в виде фотоаппарата;
- У вас есть следующие возможности на выбор: вы можете пометить фотографии в существующих папках Вконтакте, сделать фото камерой или загрузить с мобильного устройства;
- Затем нажмите «Прикрепить изображение». Внутри этой кнопки отображается количество изображений, выбранных для размещения;
- Редактируем изображение и добавляем в публикацию другие элементы, такие как музыкальная композиция, документ и так далее.
Если ограничений на публикацию нет, нужное изображение сразу появится в группе. В противном случае необходимо будет дождаться одобрения поста от администратора группы. Но этого произойти не может и пост, созданный для публикации, окажется среди сохраненных, но еще не опубликованных новостей. В любой момент вы можете открыть сохраненную новость и удалить, отредактировать нужную вам новость.
Для групп оптимальный размер изображений 700х500 пикселей. При таком варианте они будут загружаться без кадрирования, а качество изображений не будет ухудшаться из-за сжатия.