Делаем картинку ссылкой ВК
На сегодняшний день для создания такой иллюстрации можно полностью ограничиться стандартными функциями сайта ВКонтакте, которые аналогичны функционалу указания URL в тексте. В этом случае вы можете прибегнуть к нескольким методам одновременно, в зависимости от ваших требований к результату.
Способ 1: Новая запись
Этот способ, в силу возможности реализации как на стене личного профиля, так и в ленте сообщества, является единственным универсальным. Кроме того, вы можете разместить фото с URL на странице другого пользователя ВК, но при условии отсутствия ограничений конфиденциальности.
- Сначала подготовьте ссылку на изображение, скопировав ее из адресной строки браузера. В этом случае вместо полного URL подойдет и сокращенная версия. Но учтите, что изображение можно прикрепить только к действительному адресу.

В случае этого метода и всех последующих методов допускается удаление префикса «http» и «www».
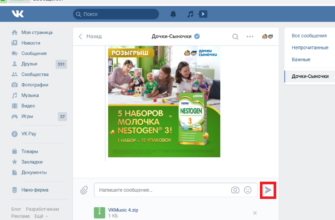
- Создайте новую запись, но не спешите ее публиковать.

- Заполните основное текстовое поле ранее скопированной ссылкой.

Теперь внизу поста появится новый блок, содержащий автоматически выбранное изображение с текстовым описанием.

-
На этом этапе вы можете удалить текстовую версию ссылки.
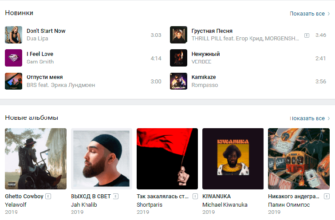
- Предварительный просмотр можно изменить, используя выбор вариантов по умолчанию.

- Если вы указали прямой URL-адрес иллюстрации, она будет добавлена к сообщению как обычное вложение.

То же самое относится к видео с поддерживаемых хостов.
- Чтобы начать добавлять собственное превью, нажмите на иконку «Выбрать иллюстрацию».

- В появившемся окне нажмите кнопку «Выбрать файл» и укажите путь к прикрепляемому изображению.

Сайт ВК не устанавливает для вас никаких ограничений на размер файла, но лучше всего использовать иллюстрацию с разрешением не менее 537×240 пикселей.
- Дождавшись завершения загрузки, с помощью инструментов выделения выберите нужную область изображения.

- В результате под текстовым блоком будет представлена ссылка с изображением.

- Опубликованное сообщение получит вложение, соответствующее URL-адресу и добавленному изображению.

Помимо всего сказанного, стоит учесть еще несколько нюансов.
- Если у вас есть права на редактирование объявлений, вы можете вставить ссылку прямо во время их редактирования.

- Изображение с URL можно публиковать при создании новых постов и работе с комментариями.

- С диалогами вы не сможете самостоятельно загрузить или выбрать иллюстрацию для ссылки.

Что бы вы ни делали, помните, что в публикацию можно добавить только одну ссылку с графическим содержанием.
Способ 2: Заметка
Если по каким-то причинам первый вариант вас не устраивает, вы можете добавить URL с изображением через раздел «Заметки». В этом случае метод подходит для использования исключительно в рамках новостной ленты на стене профиля.
- На основании вышеупомянутых инструкций перейдите в форму для создания новой записи и добавления заметки.

- После открытия окна «Написать заметку» подготовьте основное содержимое.

- Щелкнув левой кнопкой мыши в соответствующей области, выберите значок «Добавить изображение» на панели инструментов».

- В окне «Прикрепить изображение» нажмите кнопку «Загрузить изображение», затем откройте нужную иллюстрацию.

- Нажмите на изображение, появившееся в рабочей области редактора.

- Задайте основные параметры размера изображения и замещающего текста.

- В текстовом поле «Ссылка» вставьте полный URL нужной страницы на сайте.

- Если указать конкретное место на сайте ВКонтакте, ссылку можно сократить. Однако лучший способ сделать это — использовать режим вики-разметки, о котором мы поговорим далее.
- Завершить подготовку изображения можно с помощью кнопки «Сохранить».

- Выйдите из редактора, нажав на блок «Сохранить и прикрепить заметку».

- После публикации такой записи вы можете убедиться в том, что ссылка работает, нажав на область с ранее обработанным изображением в окне просмотра заметок.

В случае возникновения проблем следует обратить внимание на следующий метод, позволяющий добиться большей стабильности в работе с такими ссылками. Если это не помогло, задавайте свои вопросы в разделе комментариев.
Читайте также: Как создать голосование ВКонтакте в беседе
Способ 3: Вики-разметка
Использовать вики-разметку в социальной сети ВК можно только в определенных местах, что особенно актуально для сообщества. Прибегая к использованию этого языка, можно реализовать текстовые и графические меню.
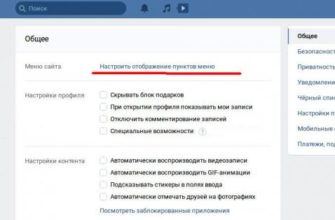
В случае с группой вам придется включать функциональность вручную, так как она сначала отключается.

По умолчанию редактор вики-разметки полностью соответствует тому, что мы показали во втором способе. Отличие лишь в дополнительных разделах, предназначенных специально для удобной отладки и доступа к настройкам.
- Используйте значок «Добавить изображение» и добавьте изображение с URL-адресом, используя описанный выше метод, если вас не интересует глубокая настройка разметки.

- В противном случае выберите на панели инструментов значок с надписью «Режим вики-разметки».

Весь контент в этом режиме должен быть добавлен с использованием синтаксиса языка вики-разметки.
- Для удобной загрузки иллюстраций нажмите кнопку «Добавить изображение».

Вы можете использовать фотографии, загруженные на сайт ВК ранее и сохраненные в альбоме.
- После загрузки изображения в рабочей области редактора появится автоматически сгенерированный код.photoXXX_XXX|100x100px;без рамки|

- Без внесения каких-либо пользовательских изменений изображение откроется в полноэкранном режиме.

- Вы можете добавить свою ссылку после вертикальной линии, согласно нашему примеру.|100x100px;без рамки|ваша ссылка

- Вы можете проверить, работает ли код, щелкнув ссылку «Предварительный просмотр» и убедившись, что нужное изображение перенаправляет на указанную вами страницу.

- В дальнейшем каждый посетитель группы сможет пользоваться ссылками.

При указании внутренних страниц сайта ВКонтакте можно сократить URL-адреса, оставив только названия разделов с уникальными идентификаторами, игнорируя доменное имя.

Спецификация допускает следующие сокращения:
- IdXXX – страница пользователя;
- Страница-XXX_XXX — раздел вики-аннотаций;
- Topic-XXX_XXX — страница обсуждения;
- ClubXXX — группа;
- PublicXXX — публичная страница;
- Фото-XXX_XXX — фото;
- Видео-XXX_XXX — видео;
- AppXXX — это приложение.
В случае затруднений в понимании или недостатка информации можно прибегнуть к изучению синтаксиса языка вики-разметки в официальной группе.
Функционал, затронутый в ходе статьи, применим только в полной версии сайта ВК, но конечный результат все равно будет доступен из мобильного приложения. На этом статья заканчивается, так как предоставленной информации более чем достаточно, чтобы добавить ссылку на изображение.
Графическое меню ВКонтакте
В ВК есть группа с подробным описанием того, как создавать красивые меню для привлечения более целевой аудитории и быстрого доступа пользователей к различным частям страниц https://vk.com/wiki.
В отличие от простых страниц, разбавлять текст изображениями можно неограниченное количество раз. Например, в обычном посте разрешено добавлять картинку (или несколько картинок) только в конец поста. Любые изображения на вики-страницах можно сделать кликабельными и они будут вести как на внутренние страницы ВК, так и на внешние, например на ваш сайт.